(Also, you're welcome, Dean Shareski... I've finally done my homework.)
Here is the video below, if you're interested in watching it before reading the rest of this post on how I created it:
 Camtasia 2 by TechSmith
Camtasia 2 by TechSmith Like most video editing tools, you can import external media like photo and video to include in your final product. This is how I brought together so many apps to create the final draft of this video.
Below, I will break the process down into stages and discuss how each portion was completed and how you can replicate this in your own work with video creation.

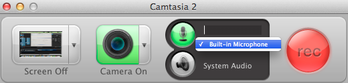
Camtasia 2 includes this as a recording feature within their app. The settings seen here are the ones that I used for this video. I would recommend using a more high-quality external mic if you have one, as I have difficulty distinguishing the volumes that I speak on each take. (I didn't use a better mic in this video and wish I had, but didn't have one at the time.)


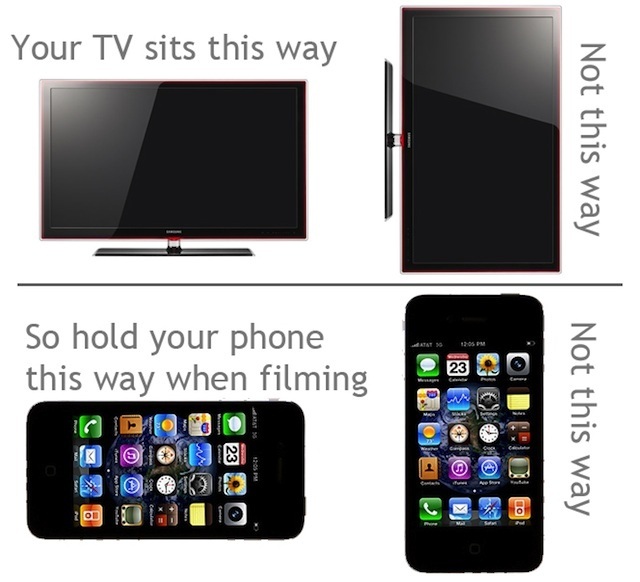
Just a note that if you're getting someone to shoot your video for you on a device, do not let them commit the crime of Vertical Video Syndrome. You'll thank me later:
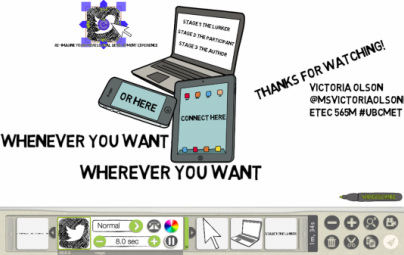
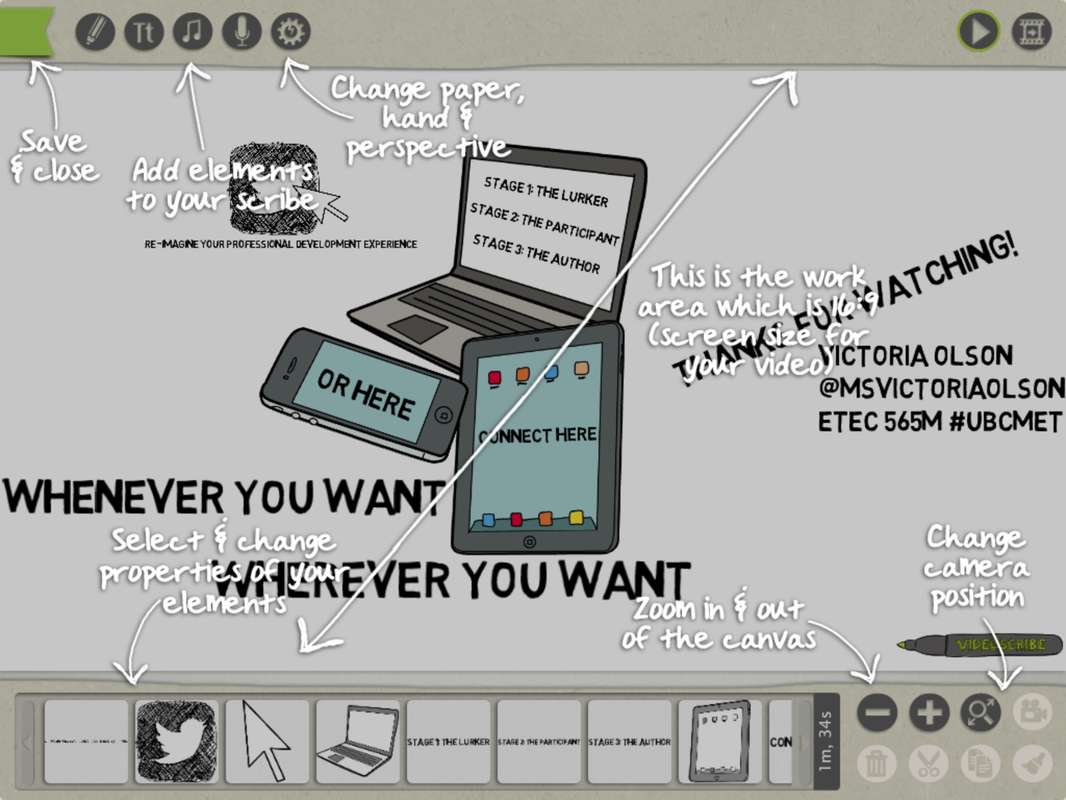
VideoScribe is that impressive and aesthetically-pleasing iOS application that shows a person's hand "scribing" and drawing your video's story. My final Twitter video features many cuts from a single VideoScribe file that I created. This section will outline the basics of VideoScribe and how I made choices on cuts, sequencing, and storyboarding for my final product.
The VideoScribe app houses several free stock images and options that range across a variety of topics. You can also purchase additional images in-app or add customizable images/text. I chose the ones that were directly related to my topic and increased or decreased the "drawing time" depending on where I needed the clip and what I needed it for. For example, the Twitter image at the beginning of the video is prescribed to be about 30 seconds, but you can tailor that to be shorter or longer. If you are unsure of how much time you need the clip to be, you can also speed up the clip in Camtasia (or whatever video editing tool you're using) after the media is imported.

After completing my VideoScribe timeline, I exported the final product to the Camera Roll. I then uploaded it into Google Drive so that I could access it from my Macbook. You could use any other cloud client or you could just connect the old-fashioned way to upload the video into iPhoto. Either way, easy and quick sharing of your VideoScribe file directly to your desktop, and voila! You can then cut up that file to your heart's desire.

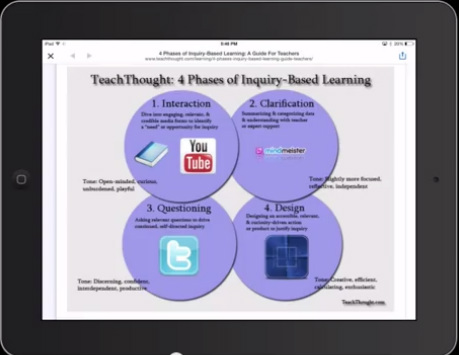
The other app I get asked about often is the Reflector App. This app allows you to Airplay your iPad screen to the screen of your computer. You can then capture the recording through the Reflector App itself, QuickTime, or Camtasia. This is a great app to use when you want to demonstrate something on the screen of your iPad through video.
If I haven't mentioned it already, I have mad respect for professional video editors and creators after doing this project. The crazy part is that I haven't even scratched the surface of what is possible with this amazing technology, but I have already learned so much more compared to where I started. This section will outline some simple tricks when beginning your video editing process.
Cut It UP!
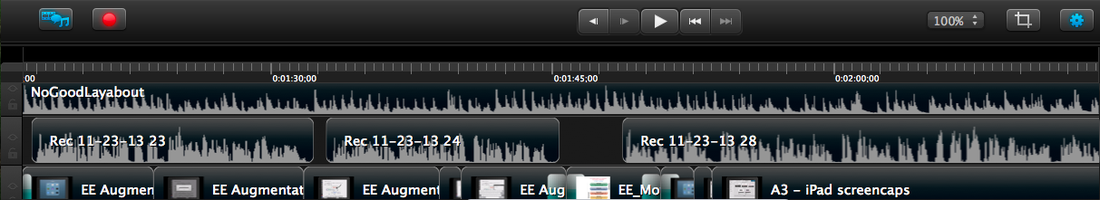
I'm a hack... and I don't mean computer hack; I mean that I like to chop things up . I record huge clips and cut out everything except for the tiny pieces that emphasize my message. Remember, MORE video footage is better than less - always record for longer than you think you have to because you can just cut it if you need to.
Sound Quality Matters!
If I had to pick one part of my video that I disliked, it would be the sound quality. As I mentioned before, I recorded most of my audio through my MacBook's microphone. This can be pretty inconsistent depending on the room and proximity of the mic from the audio source. I recommend using a high-quality mic and/or that one attached to a standard set of Apple earbuds works just fine, too.
Camtasia allows you to split audio and video tracks so that you can adjust the volume, clip speed, etc. as you work. This can help to make your video shorter, regulate the volume from clip to clip, or to just plain cut out things that you don't want to include.
Layering Tracks & Annotations - Experiment!
Don't be scared to play with layering image, audio, and/or video tracks over one another to see what they look like and how they can work together. Split audio from video so that you can manipulate each separately. Press the buttons. Drag things over top of one another. Experiment. That's the best way to learn!













 RSS Feed
RSS Feed
