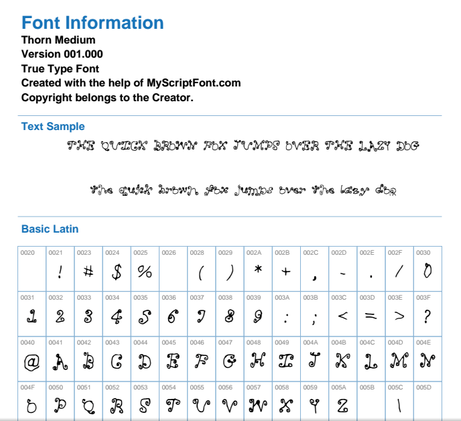
It gets better: One of her classmates’ parents took her typography and turned it into a digitized font. She showed me the file on her Google Drive which had a .ttf file extension name and looked like this:
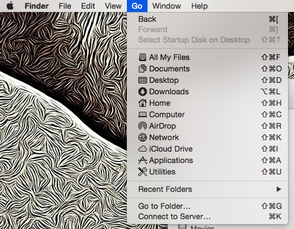
Installing the Font | First, I had to know how to put it on my own computer. On my Macbook Air, I downloaded the file and from my Finder window, I clicked on “Go” in the header menu and clicked on "Computer". In the menu that opened, I clicked on Macintosh HD > Library > Fonts. I then dragged the downloaded file into the Fonts menu, and voila! I was able to use it immediately as a choice in Pages, MS Word, and other OSX apps that allow you to choose your own font! |
So then I got thinking: how hard could this be? Lily took care of the artistry, but could a teacher deal with the workflow that students would have to go through to digitize it? Or could students do it, too? I quickly found out that both are true because I made my own font using MyScriptFont.com too!
How to Make Your Own Font Digitally
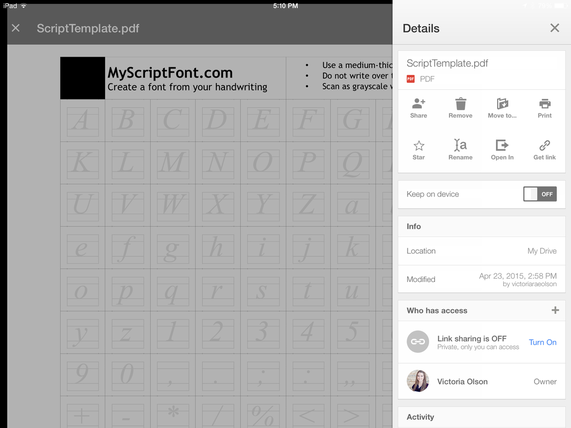
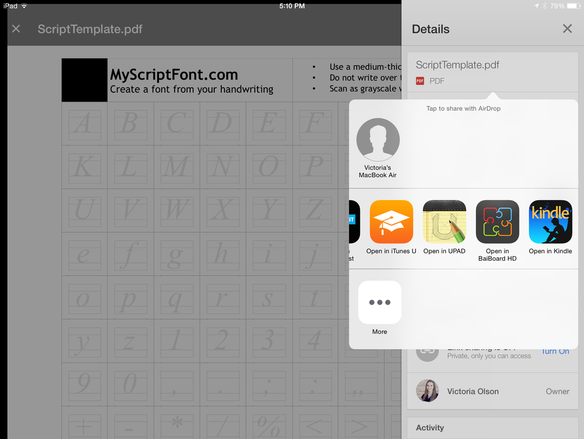
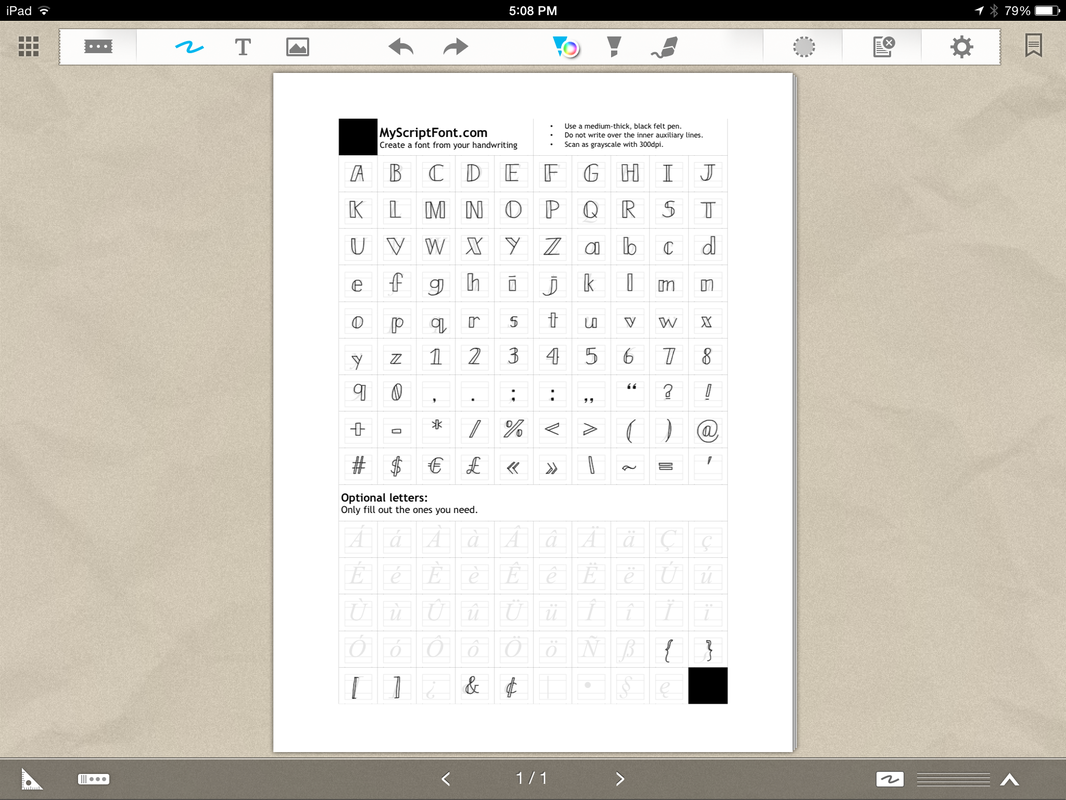
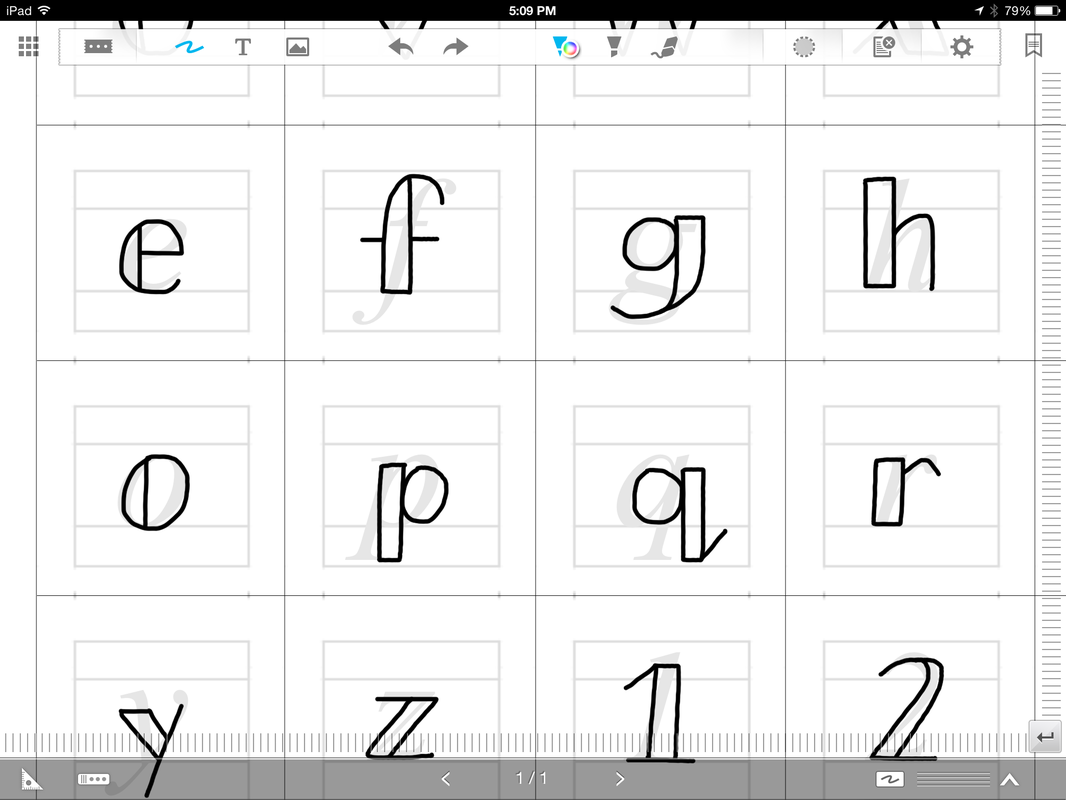
2. I first saved the file in Google Drive and opened it using the UPAD app on my iPad.
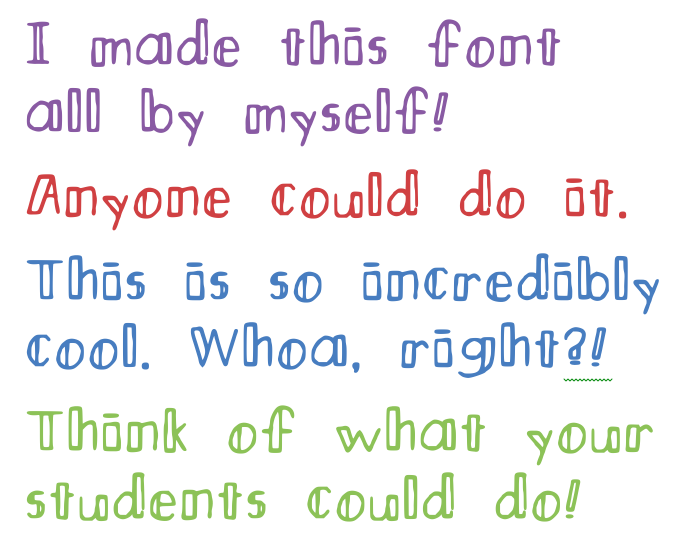
Please share screenshots of any fonts your students create with me on Twitter! Happy designing!









































 RSS Feed
RSS Feed
